Do you want to show/ display different WordPress widgets on your any page of your woocommerce or WordPress page?
It’s quite easy to do it than you may think…
Using Widget Logic, you can easily set what widget you want to display based on what WordPress or WooCommerce product categories users are browsing.
For example, you can set what widgets users will see when they will land to “jeans” product category.
These widgets will not be visible to other pages, it will be only shown to a user when he lands to that exact category, Tags, Page You choose.
Let’s see how we can set a widget which will only be visible to certain WordPress WooCommerce product category, Tags etc:
- Download and install Widget Logic
- Now, Go to Appearance -> Widgets and add the widgets to your sidebar
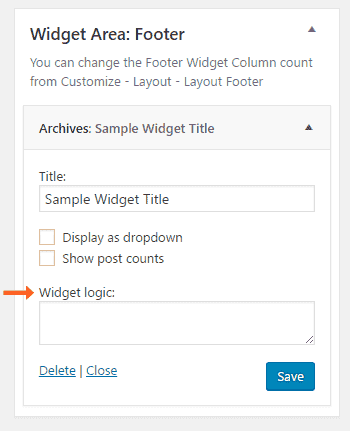
- You’ll find a new “Widget Logic” field added at the bottom of every widget

- Go to Product -> Categories
- Select the category and copy what’s written on the Slug field
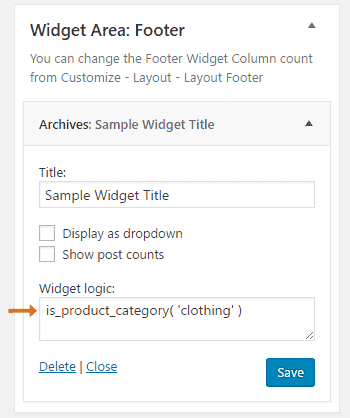
- Since you want to display these widgets only on WooCommerce category pages, write is_product_category() in widget logic field
- Paste the category slug, if you want to display widgets only in one category. Like this is_product_category( ‘clothing’ )

- Click on Save
And Voila You
Using Widget Logic along with WordPress, WooCommerce Conditional tags. You can set various conditions and dictate when do you want to display your widgets.n find
Here is List of WordPress Conditional Tags which You can find on WordPress official Codex as well
is_home()
is_front_page()
is_front_page() and is_home()
is_admin_bar_showing()
is_single()
is_single( '17' )
is_page_template()
is_page_template( 'about.php' )
is_category( $category )
is_category( '9' )
is_category( 'Stinky Cheeses' )List of WooCommerce Conditional Tags
List of WooCommerce Conditional Tags which You can find on Woocommerce official Documentation as well
WooCommerce page
is_woocommerce()Returns true if on a page which uses WooCommerce templates (cart and checkout are standard pages with shortcodes and thus are not included).
Main shop page
is_shop() Returns true when on the product archive page (shop).
Product category page
is_product_category()Returns true when viewing a product category archive.
is_product_category( 'shirts' )When the product category page for the ‘shirts’ category is being displayed.
is_product_category( array( 'shirts', 'games' ) ) When the product category page for the ‘shirts’ or ‘games’ category is being displayed.
Product tag page
is_product_tag() Returns true when viewing a product tag archive
is_product_tag( 'shirts' )When the product tag page for the ‘shirts’ tag is being displayed.
is_product_tag( array( 'shirts', 'games' ) )When the product tag page for the ‘shirts’ or ‘games’ tags is being displayed.
Single product page
is_product()Returns true on a single product page. Wrapper for is_singular.
Cart page
is_cart()Returns true on the cart page.
Check out page
is_checkout() Returns true on the checkout page.
Customer account pages
is_account_page()Returns true on the customer’s account pages.
Endpoint
is_wc_endpoint_url()Returns true when viewing a WooCommerce endpoint
is_wc_endpoint_url( 'order-pay' )When the endpoint page for order pay is being displayed.
is_wc_endpoint_url( 'order-received' )When the endpoint page for order received is being displayed.
is_wc_endpoint_url( 'view-order' )When the endpoint page for view order is being displayed.
is_wc_endpoint_url( 'edit-account' ) When the endpoint page for edit account is being displayed.
is_wc_endpoint_url( 'edit-address' ) When the endpoint page for edit address is being displayed.
is_wc_endpoint_url( 'lost-password' ) When the endpoint page for the lost password is being displayed.
is_wc_endpoint_url( 'customer-logout' )When the endpoint page for customer logout is being displayed.
is_wc_endpoint_url( 'add-payment-method' )When the endpoint page for additional payment method is being displayed.
Ajax request
is_ajax()Returns true when the page is loaded via ajax.
If you liked this article, then please follow us on Facebook for WordPress tutorials. You can also find us on Twitter and Google.

