Does “add to cart” sounds little outdated to you? If yes you are not the only one want to rename add to cart button on your woocommerce powered website.

I had a client who was only selling a couple of products. Majority of orders on his website had only one item so after customers click on add to cart button he was redirecting them to the checkout page.
In this case button with a label “add to cart” doesn’t really make much sense so he decided to rename the button to something else.
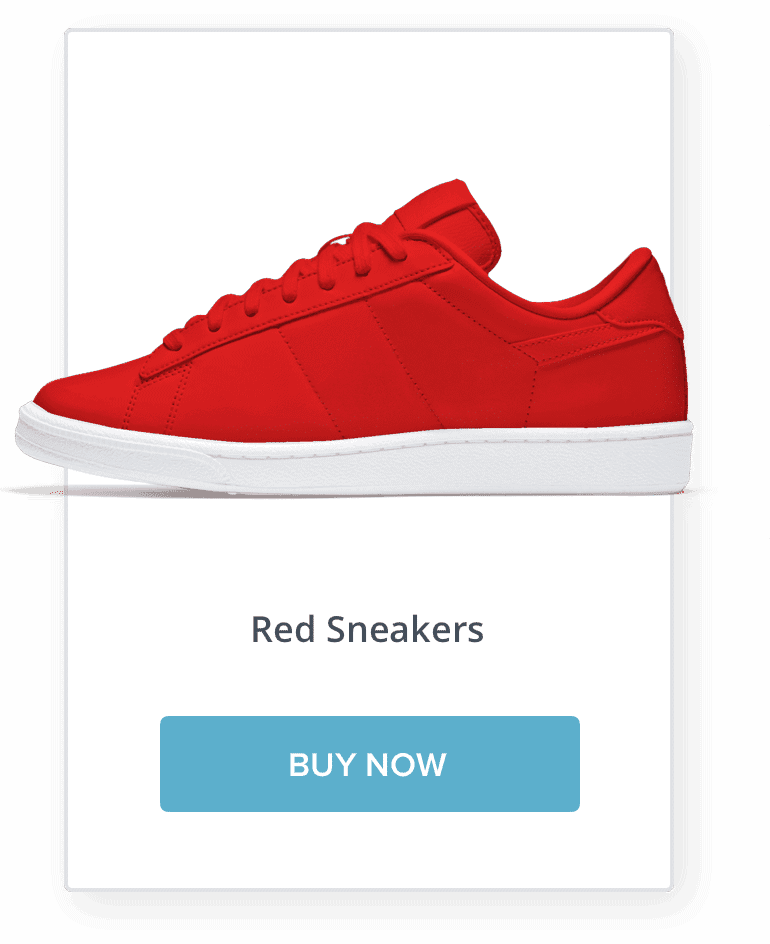
So instead of ‘add to cart’, we renamed it to “Buy Now” button and it actually makes more sense to his customers.
This was just one scenario.
You might want to rename it for a number of reasons including translating to other language or want to make it something like ADD TO BAG instead.
Whatever the reason is let’s have to look at how to do it.
Rename add to cart button on product page
In order to rename the button on product pages, you need to add the following snippet in your theme’s functions.php file.
add_filter( 'add_to_cart_text', 'woo_custom_cart_button_text' );
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woo_custom_cart_button_text' );
function woo_custom_cart_button_text() {
return __( 'Buy Now', 'woocommerce' );
}Notice the line number 6 has the word ‘Buy Now’? You can change that to whatever you want your button rename to. Maybe, Buy Please. ?
Rename Add to Cart on Archive Pages
For most people, the above code snippet would be enough but what about in situations where you also display add to cart button on shop and category and other archive pages?
Yeah, the above snippet will not work in those situations.
But here is the second snippet to rename add to cart button everywhere else.
add_filter( 'add_to_cart_text', 'woo_custom_cart_button_text' );
add_filter( 'woocommerce_product_add_to_cart_text', 'woo_custom_cart_button_text' );
function woo_custom_cart_button_text() {
return __( 'Buy Now', 'woocommerce' );
}You can, of course, add both snippets at the same time or just one of it according to your requirements.
Rename Add to Cart Button Per Product
I have shown you how to rename add to cart button both on the product page and archive pages. There is another scenario where you might just want to change the button text to for only one or some of the products.
For example, You sell physical products and also something like tickets and only want to rename the ticket product to something like ‘Book Now‘.
If that is the case…
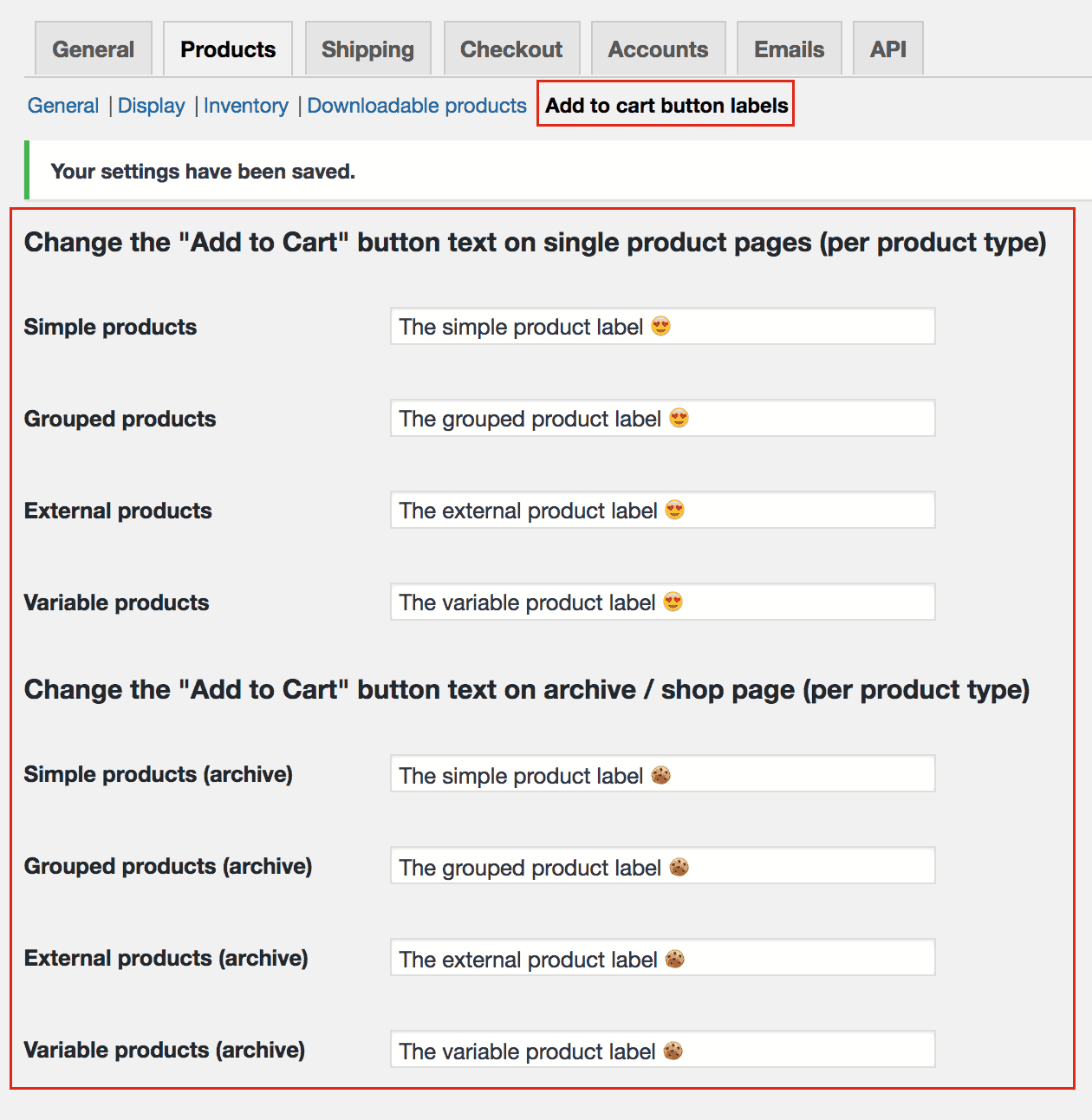
WC Custom Add to Cart labels is a free plugin allows you to change “add to cart” labels on all single product pages (per product type) and also on archive/shop page (per product type).
After you install the plugin go to WooCommerce > Settings and click on products tab. There you will see settings to rename the add to cart button for all products type.

And, you will also see button label settings for every product when you go to edit the product section in the Wordpress dashboard.
Heck, You can even add Emojis in your label. Isn’t it cool ⚡
Conditionally change the add to cart button label
Now let’s say, you might give away something on your website for free and only want to rename the button when the item price is 0(zero).
function wc_single_add_to_cart_text( $text, $product ) {
if ( empty( $product->get_price() ) ) {
return __( 'Download FREE', 'textdomain' );
}
return $text;
}
add_filter( 'woocommerce_product_single_add_to_cart_text', 'wc_single_add_to_cart_text', 10, 2 );
This snippet of code will check if the product price is $0 and if it is, we show the add to cart button as “Download FREE”. If it’s not, will return the original text which is “Add To Cart”.
How to Add PHP Code
The Code Snippets plugin makes it very easy to not just add PHP snippets to your website but also manage all the snippets you add.
You can activate and deactivate certain snippets, and even adds notes about what they do. It even has better error handling to avoid the PHP error scenarios.
To install it, simply go to Plugins > Add New and search for Code Snippets.
The traditional or normal way to add PHP snippets to your theme is to add directly in your theme’s functions.php file.
However, make sure you are using a child theme otherwise you will lose all changes once you update your theme.