If you are using woocommerce as an e-commerce platform you probably get annoyed the way variable products show the price in woocommerce.
Yes, It’s just standard way to show variable prices on any e-commerce platform out there, but that doesn’t mean it is the best way to do it in every scenario.
It is your personal choice as a store owner or maybe some kind of magic trick to boost the conversion rate.
Okay… I don’t want to waste your precious time so, Let’s jump to the solution.

Show Only the Lowest Price
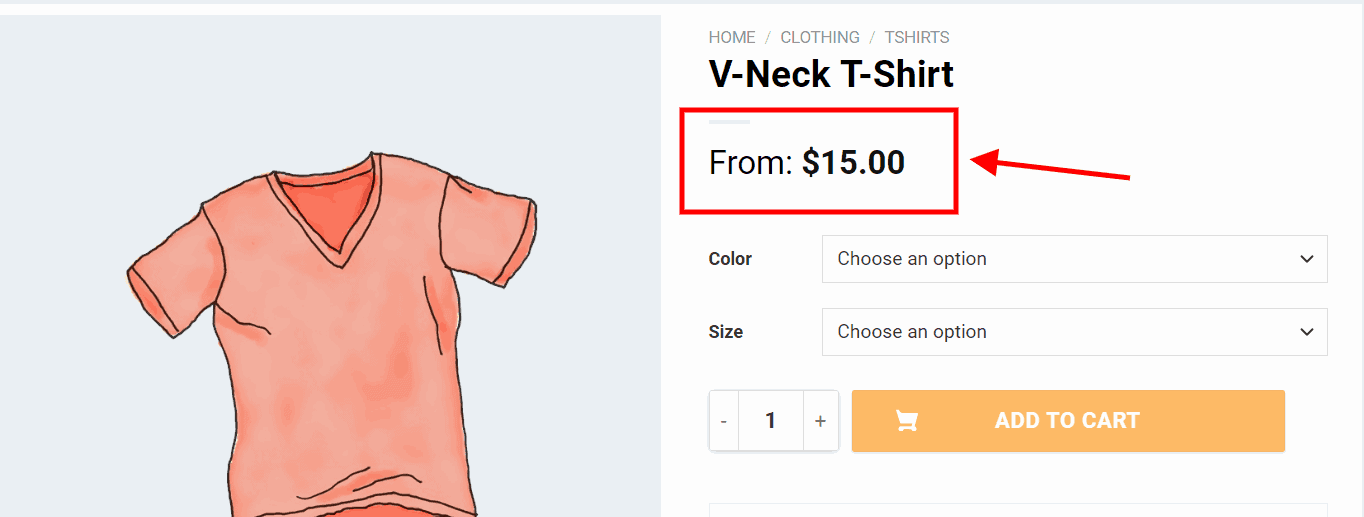
The variable product price range normally looks like $10 – $20. With the help of the below snippet, you will be able to hide the highest price, plus add a “From: ” in front of the minimum price.
All you need is pasting the following code in your child theme’s functions.php
// Show only lowest prices in WooCommerce variable products
add_filter( 'woocommerce_variable_sale_price_html', 'wpglorify_variation_price_format', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wpglorify_variation_price_format', 10, 2 );
function wpglorify_variation_price_format( $price, $product ) {
// Main Price
$prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( 'From: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( 'From: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice ) {
$price = '<del>' . $saleprice . $product->get_price_suffix() . '</del> <ins>' . $price . $product->get_price_suffix() . '</ins>';
}
return $price;
}Show only the Highest prices on variable products
If for some reason you want to show the maximum price instead of minimum price use the following snippet.
add_filter( 'woocommerce_variable_sale_price_html', 'wpglorify_variation_price_format', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wpglorify_variation_price_format', 10, 2 );
function wpglorify_variation_price_format( $price, $product ) {
// Main Price
$prices = array( $product->get_variation_price( 'max', true ), $product->get_variation_price( 'min', true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( 'Up To: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( 'max', true ), $product->get_variation_regular_price( 'min', true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( 'Up To: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice ) {
$price = '<del>' . $saleprice . $product->get_price_suffix() . '</del> <ins>' . $price . $product->get_price_suffix() . '</ins>';
}
return $price;
}If you want to hide the price completely for variable products until the customer selects a variation of the product.
Guess what!
We got the solution for that as well.
Hide Price until user select variations of a product
Instead of the above code, use the code snippet below ( make sure don’t use both snippets together to avoid any conflict).
add_filter( 'woocommerce_variable_sale_price_html', 'wpglorify_remove_variation_price', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'wpglorify_remove_variation_price', 10, 2 );
function wpglorify_remove_variation_price( $price ) {
$price = '';
return $price;
}HOW TO ADD PHP CODE
The Code Snippets plugin makes it very easy to not just add PHP snippets to your website but also manage all the snippets you add.
You can activate and deactivate certain snippets, and even adds notes about what they do. It even has better error handling to avoid the PHP error scenarios.
To install it, simply go to Plugins > Add New and search for Code Snippets.
The traditional or normal way to add PHP snippets to your theme is to add directly in your theme’s functions.php file.
However, make sure you are using a child theme otherwise you will lose all changes once you update your theme.
Please let us know in the comments if the snippet worked as expected. We would be happy to revise the code if you report otherwise or in case you need more assistance.

nice this is what i was looking for. Is there the possibility to have this in the wordpress plugin repository, to have it always up to date?
Glad it helped you. I ‘ll think about plugin development
What do I need to change to have it show the maximum price instead of the minimum price? THanks!
Hi LC, in line 14 and 18 change word
mintomaxandmaxtomin. I updated the article accordingly.If i need show lowest price on main shop page, and hide price on product page?
This worked beautifully! One question, when using the “From” code, can I have it change that portion to the updated price once selections have been made? Right now it says “From $100.00” and once options are selected, the final price shows below, showing two prices. I’d like to eliminate the second instance and only have the top price change. Is this possible?
If I understand correctly you want to remove the second price show up after the user selects all available variations. you need to add this code in your theme’s functions.php.
remove_action( ‘woocommerce_single_variation’, ‘woocommerce_single_variation’, 10 );
I didn’t need the “from: “, so i removed it from string, now it only shows price. It works perfectly. Thank you very much!
You are welcome Defne ?
Worked out perfectly! Youre my hero. Thankyouuuu
Any way to show both the max and min price at the same time? We have a download product that is available cheaper to download and more if posted. I tried to edit the code but its outside my ability.
Thanks
Hi Xander, If I understand what you are saying, WooCommerce show both prices by default. So If you create a variable product with 2 variations both prices should be visible at the same time.
Same question as a few other people here have: How can I show the ‘From ‘ variation price on the overview pages and Hide the variation price on the detail page (until variation selected). So actually a combination of the 2 codes that you show in this post.
Would be really awesome if you could help me with this!
Thanks a lot 🙂
Hi! Wonderful! It works!
Now in variable products I can see the lowest price, but I have a problem. If the variable with the lowest price has zero quantity, the price no longer appears. Is there a way to show the lowest price even if the quantities are used up?
Hello,
I would like to show the price range when a visitor arrives to product page.
But once he/she clicks on a variation, it should show the price.
Is this possible? Tried many-many codes, no luck 🙁
Hi snipt works great!
There’s only one problem I couldn’t solve ..
Once there is a product that is not on sale and is a product with attributes.
The price on the left and right is the same price and it looks a little funny ..
Is there a way to fix this?
This snippet has nothing to do with that, Not sure why you see the price that way.