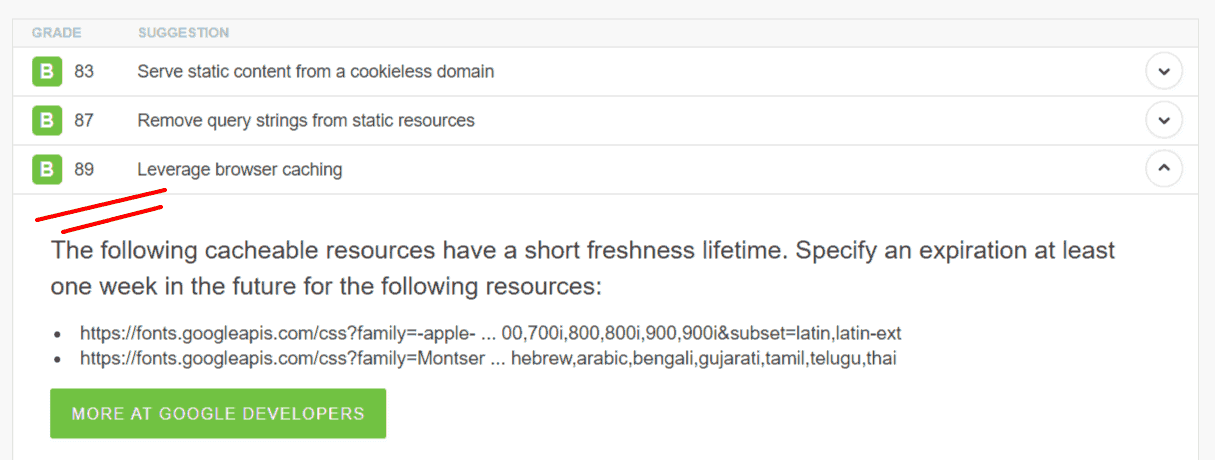
Do you hate Leverage Browser Caching Google Fonts warning? When You test for website performance with speed Testing tools such as Pingdom, GTmetrix or even Google PageSpeed Tools.
It’s normal to get a suggestion in such tools to “Leverage Browser Caching” for Google Fonts if you are well….’ using Google fonts.

People normally expect Google, who actively advocates PageSpeed to cache their own fonts.
However,
Google wants to be able to modify the fonts & other scripts anytime quickly that’s why they don’t support long-term Browser cache.
If you are trying to score 100/100 on google page speed insight or any similar tool, You Maybe stuck with leverage browser cache warning.
I know that feeling,
Want to know a secret?
It’s quite easy to fix the problem by hosting Google fonts locally (on your server) or CDN.
What does it really mean to host fonts locally
The majority of websites these days use Google or Typekit fonts. And hosted on Google or other third-party servers.
When someone visits your website, fonts have to be download from third-party servers each and every time which can’t be cached by the browser. Because you have no control over it.
In simple words, when you download those fonts and serve it from your server and even better if you can afford CDN. You can control the cache and get over latency issue.
The term caching means temporarily storing data–
Web browsers consistently save data from websites like images, files, and pages on visitor hard drive and don’t need to download the same resource twice. As a consequence, websites appear faster on visitors screen.
Benefits For Hosting Fonts On your server
The Biggest advantage is speed. Because for some reason Google doesn’t allow fonts to be cached by browsers.
The good thing about self-hosted fonts is
- Caches extremely well
- Support for all browsers and devices
- No reliance on third parties
- Use several different fonts and weights
How to host Google fonts locally & Leverage Browser Caching
When You test for website performance with speed Testing tools such as Pingdom, GTmetrix or even Google PageSpeed Tools.
You normally get a suggestion to “Leverage Browser Caching” for Google Fonts if you are using Google fonts.
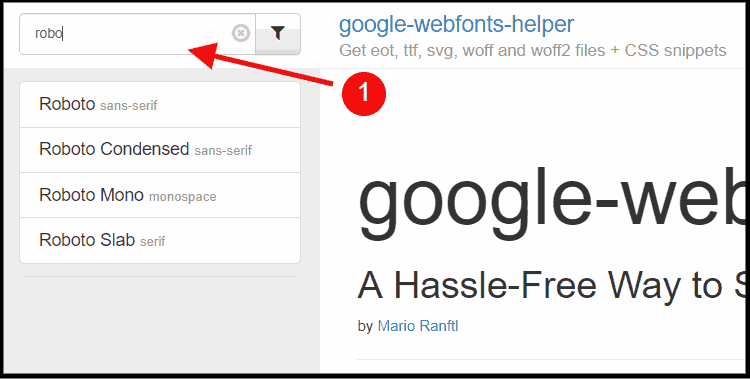
Step 1 Go to Google web fonts helper website.
You might be wondering, Why not download fonts from Google fonts website instead of the third party?
The reason is simple Google doesn’t allow you to download the Woff/2 format. And, default TTF format is much larger in file size which obviously isn’t what you want when trying to make your website faster. (explained here)
Step 2 Search fonts you would like to use. ( Try to stick with one or fewer font styles

In my case, I use Roboto fonts so I will go with that.
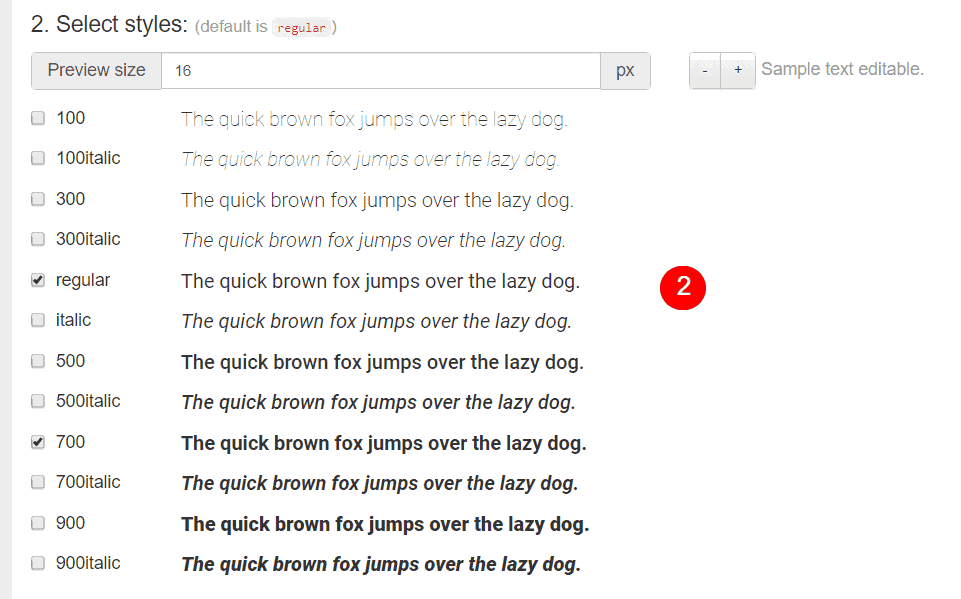
Step 3 Next, you will have to choose different styles. Usually, 400 is for regular texts and 700 for headings.

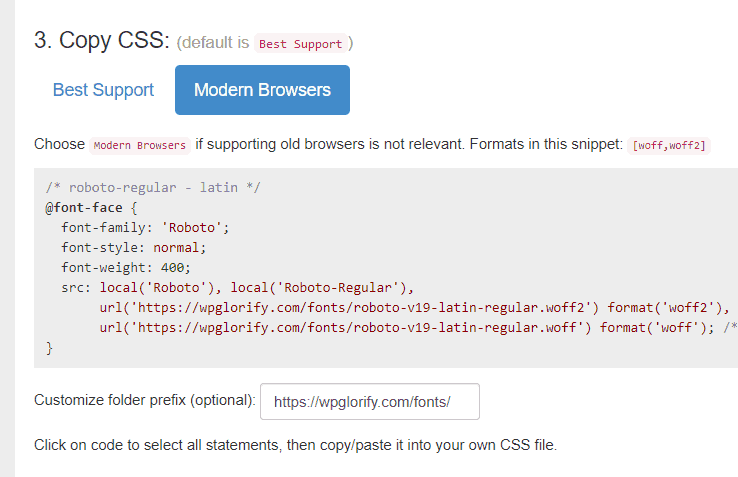
Step 4 Next, you will have to pick browser support. I’ll go with modern as hardly anyone uses Internet Explorer 6 type of browsers.

Step 5 Now, before you copy and add the CSS to your website(do it), You can also add the folder path where you are going to upload the fonts.
Step 6 After we upload the fonts to our website and add the CSS code to point to the font path. We need to add one small snippet of CSS to use these fonts.
body{
font-family: Roboto;
}Step 7 Needless to say, make sure to disable google fonts from your theme or plugin.
Now Fonts will load from local resource only which means no more leverage browser caching warning.
If having an issue, Please let me know in the comment box below.
If you like this article, share it with your friends and give us thumbs up on Twitter or Facebook.


Very nice and infromative post..Thank you for sharing it..Keep up the good work..
nice information
Thanks for your help, I was stuck on this from a long time… Finally caching google fonts. cheers 🙂
Your Welcome Jonathan