Do you want to Add Privacy Policy Concent on WooCommerce Account Registration Form? European Union’s new GDPR law requires clear user consent to store personal information, so users can have more personal control over their data stored on websites.
In this article, we will show you how to easily create GDPR compliant WooCommerce Account Registration Form.
What is Required to Make a Form GDPR Compliant
In order to make your WordPress forms GDPR compliant, you will need to add the following features:
- Ask users to give explicit consent for storing and using their personal information.
- Allow users to request access to their own personal information stored on your website.
- Allow users to request deletion of their data from your website.
In spite of that, let’s take a look at how to easily create GDPR compliant WooCommerce Registration forms.
How to Make a GDPR Compliant WooCommerce Account Registration Form
You need to add the following snippet to your active theme’s functions.php file.
If you are not comfortable touching theme’s file or don’t know what you are doing, Pretty Please use code snippets plugin.
/**
* @snippet Add Privacy Policy Checkbox on WooCommerce Account Registration Form
* @how-to Read tutorial @ https://wpglorify.com/?p=35564
* @sourcecode https://wpglorify.com/?p=35564
*/
add_action( 'woocommerce_register_form', 'wpglorify_add_registration_privacy_policy', 11 );
function wpglorify_add_registration_privacy_policy() {
woocommerce_form_field( 'privacy_policy_reg', array(
'type' => 'checkbox',
'class' => array('form-row privacy'),
'label_class' => array('woocommerce-form__label woocommerce-form__label-for-checkbox checkbox'),
'input_class' => array('woocommerce-form__input woocommerce-form__input-checkbox input-checkbox'),
'required' => true,
'label' => 'I\'ve read and accept the Privacy Policy',
));
}
// Show error if the user does not tick
add_filter( 'woocommerce_registration_errors', 'wpglorify_validate_privacy_registration', 10, 3 );
function wpglorify_validate_privacy_registration( $errors, $username, $email ) {
if ( ! (int) isset( $_POST['privacy_policy_reg'] ) ) {
$errors->add( 'privacy_policy_reg_error', __( 'Privacy Policy consent is required!', 'woocommerce' ) );
}
return $errors;
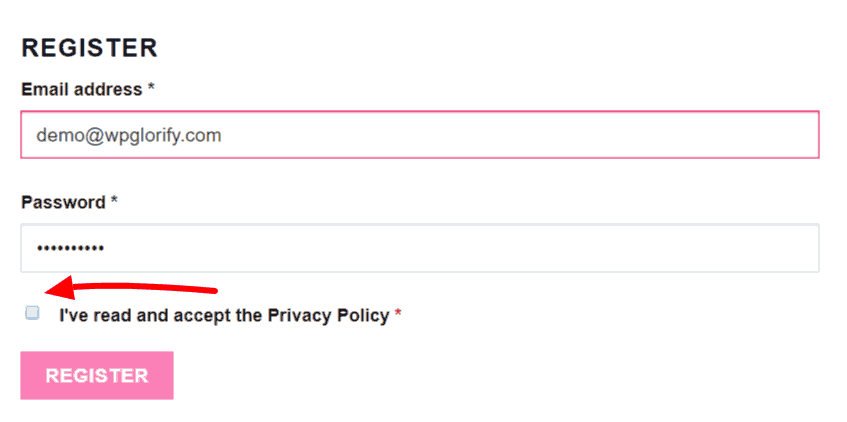
}After you add the code snippet to your theme’s functions.php file you will see a checkbox on the registration form.

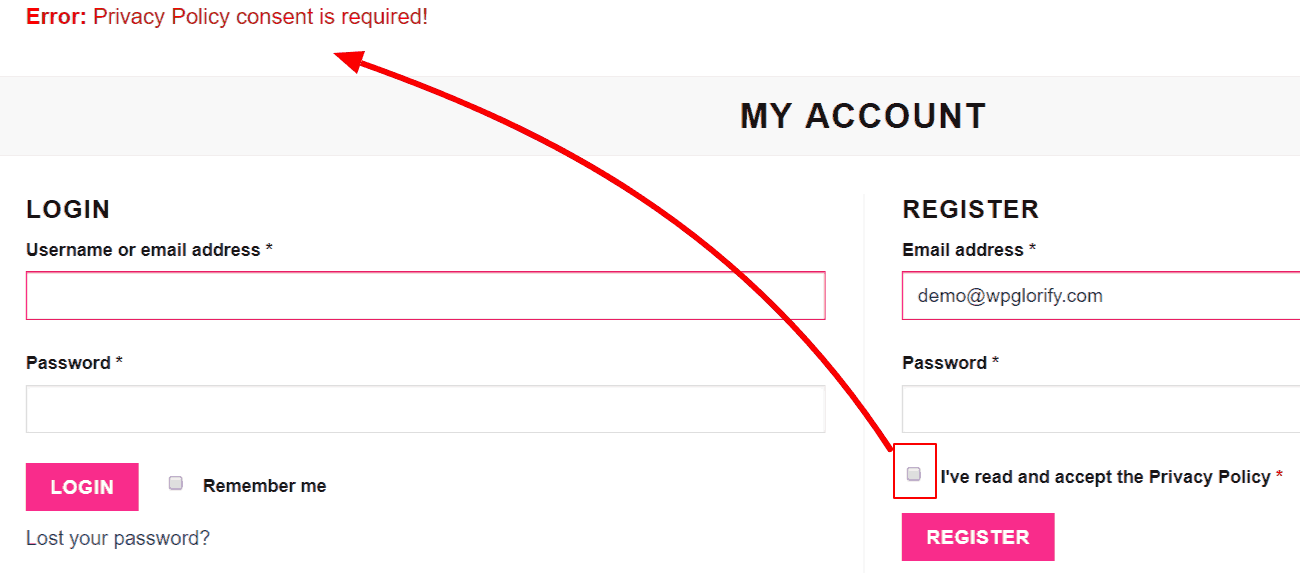
However, If the user doesn’t check the privacy box they will see the following error.

I hope this article helped you learn how to easily Add Privacy Policy Consent checkbox on WooCommerce Account Registration Form.
Do you have any Question? Please let me know in the comments below.


Hi,
Great artcile! It works well.
But my site is a multi-language site, I’m using WPML and his String Tranlation plugin don’t find this label, do you have any recomendation to solve this?
Thanks a lot
Best Regards
Hi Jose, Sorry I am not familiar with WPML plugin. What you can do instead, If you notice in line 17 where it says…
I\'ve read and accept the Privacy PolicyYou can write that part of the code in your local language and it should work. Same the error when users don’t select the concent in line 28 you can change the text
Privacy Policy consent is required!To your local language. Let me know if that doesn’t help.Hi,
How can I save the explicit consent of the user?
Are there any code snippets?
Thanks a lot!!
I don’t see the need to save the consent, because it’s a required field, Which means the user must tick the checkbox to proceed. Getting past this page implies consent. So the fact that account has been created means the user has accepted your privacy policy.
So, removing the consent means you have to delete the user account.
Hi,
Since my website is multilingual I had to alter line 17:
‘label’ => sprintf( __( ‘I have read and agree to the website %s’, ‘woocommerce’ ), ‘[terms]’ ),
The problem is that it is displayed in German as
Ich bin mit den [terms] einverstanden.
My PHP knowledges are very poor. How can I display the right expression from the woocommerce .po-file?
Instead of using [terms] to generate terms page link dynamically just hardcode the page link like this:
I am not familiar with multilingual websites so this might not be the perfect solution though