By default, WordPress doesn’t support SVG images for security reasons(discuss below). You can allow WordPress SVG support safely.
SVG images are a great way to show graphics without losing image resolution or quality in the smallest possible size normally SVG images are under just under 5 kb.
Which can reduce your page size and help you to increase the WordPress speed dramatically?
Enable SVG Support in WordPress
There are two main methods to enable SVG support in Wordpress if your theme doesn’t already support it.
1 Code Snippet
You can easily upload and use SVG images on your WordPress website.
In order to facilitate WordPress SVG support on your WordPress website, you need to add the following code to your theme’s functions.php file.
function cc_mime_types($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'cc_mime_types');Please make sure that you have a backup of your website before attempting to add any code snippet in your themes file directly.
Or use code snippets plugin.
Code Snippets plugin is an easy, clean and simple way to add code snippets to your site. Without the hassle of adding custom snippets to your theme ’s files directly.
2 Safe SVG Plugin

Safe SVG is the excellent way to Enable SVG Uploads in WordPress.
Safe SVG utilizes the SVG-Sanitizer library upon uploading SVG images to your WordPress media library.
It gives you the ability to allow SVG uploads whilst making sure that they’re sanitized to stop SVG/XML vulnerabilities affecting your site.
The plugin also enables you to view SVGs like normal images in the media library.
You can download Safe SVG for free from the WordPress repository or by searching for it within your WordPress dashboard under “Add New” plugins.
SVG Security
The reason still SVG is not supported in WordPress, is that there are safety concerns to be addressed.
SVG files can be a security risk in general, it is not a specific problem in WordPress.
Truth is SVG is not actually an image format. It is a document format.
Unfortunately for us who just want good Quality vector graphics on the web, it is also quite a powerful and flexible document format.
As an example of security risk is, SVG files allow JavaScript to be embedded in SVG file and your browser can behave differently.
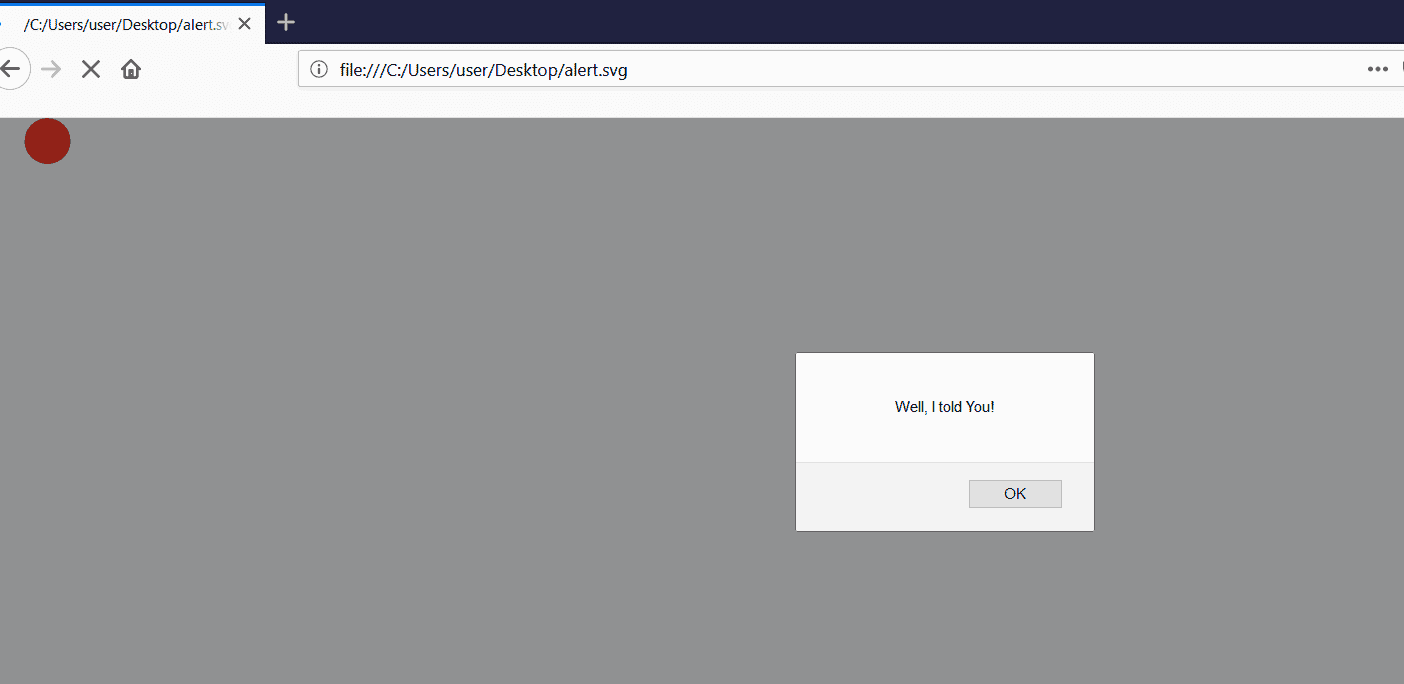
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<circle cx="50" cy="18.4" r="18.4" fill="#f00" />
<script>
alert( 'Well, I told You!' );
</script>
</svg>Copy paste above code in Notepad and save with .svg extension and open in the browser You will see this:

OOPS…! what’s that notification is? This would be very easy to exploit in an XSS attack.
Since SVG is an XML file, which by itself opens it up to different vulnerabilities of which normal image formats aren’t affected. These include XML external entity attacks (XXE), bomb nested entities, and XSS attacks.
In short, there are security concerns around SVG files but if you don’t let general users upload SVG images you don’t need to worry about anything.
What is SVG Image
SVG is a short form of scalable vector graphics, is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation.
You can even handle them with code or your text editor.
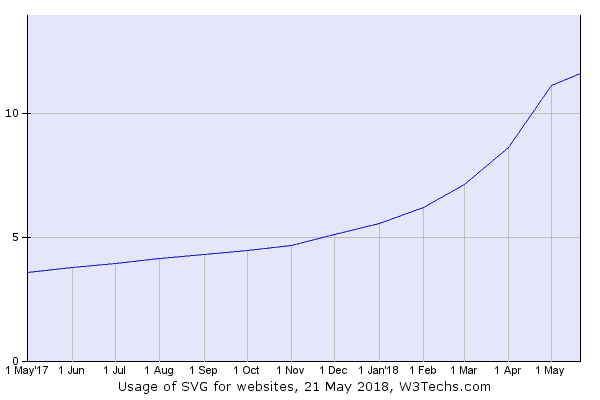
SVGs are currently only utilized by 11.6% of all websites as of 21/05/2018.
But as the graph below depicts the SVG adoption rate is growing swiftly. Popular sites such as Google, Twitter, Youtube, ESPN, and even our own website here at WPGORIFY use SVG images.

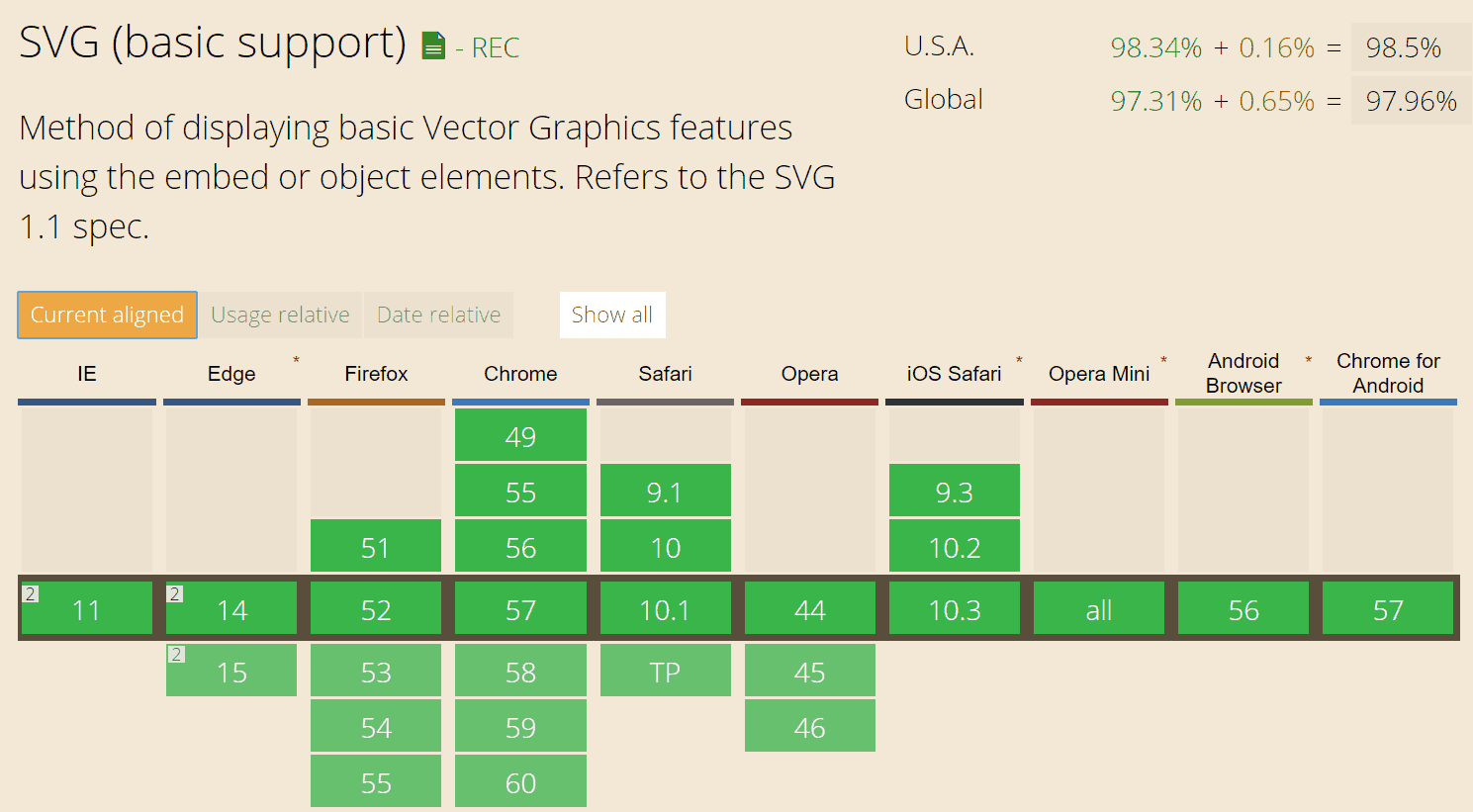
SVG Browser Support
Almost all major browser support SVG images and shouldn’t worry about browser support unless your Audience still uses “Internet Explorer 8” which you can verify in Google Analytics.
Though IE8 only has around a 0.3% market share and is no longer supported by Microsoft.

Summing-up
SVGs are a great way to use pixel perfect images for logos and Icons on your website. While you can use a simple code snippet to allow SVG images to be uploaded to media library if the website only has one user(admin) Otherwise its much better to use Safe SVG Plugin to allow other editors and users to upload SVG Images.
What are your thoughts? Have you enabled WordPress SVG support yet on your WordPress site?


This is a Great article, I didn’t know about all the security risks involved with SVG images until I was searching a solution to upload SVG logo.
Just a quick question is it ok if I add the code snippet upload the logo and delete the snippet later. I already have too many plugins on my site.