So you just Install WordPress with Bitnami on Google cloud platform with the help of Bitnami.
After you finished installation of your app you notice the Bitnami logo on the bottom-right corner of Your WordPress website.
“You desperately want to remove it but don’t know how to get rid of it.” ?
Hey don’t worry, I got a simple step by step solution to remove the Bitnami logo.
1 Remove Bitnami Logo Via SSH
In order to remove the Bitnami logo follow the below steps:
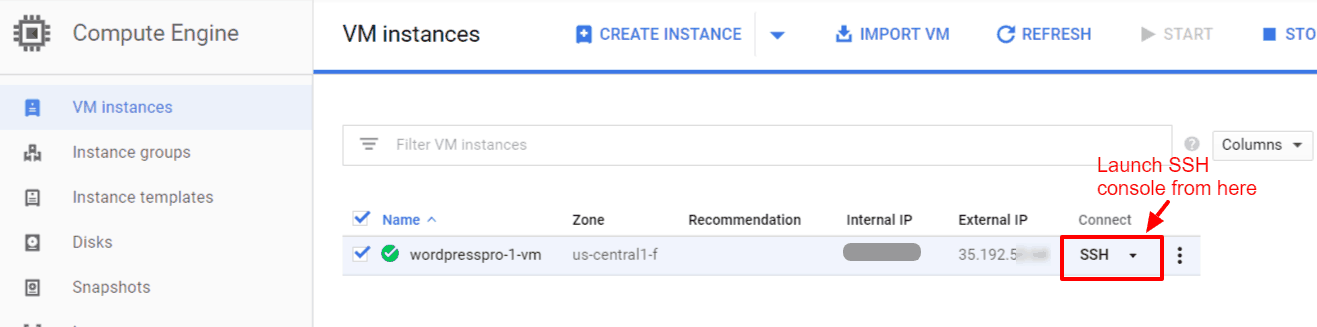
Connect to your server via SSH from google cloud platform.

Once You connected to SSH, enter the following command
sudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1Make sure to replace the “WordPress” from above command with the actual name or directory location of your application.
By default, Bitnami keeps the name “WordPress” for WordPress apps.
2 With CSS (not recommended)
The easiest way to do this without getting into the backend is to edit the custom CSS.
In the admin panel, go to Appearance >> Customize >> Additional CSS
In the custom CSS section paste
#bitnami-banner{
display:none;
}Sometimes the following CSS will work
.bitnami-corner-image {
display: none !important;
}In case you Wonder
Why the Bitnami logo is on your website?
The Bitnami logo link to an Info Page, Which provides information about the installed application resources as well as useful links to documentation.
It is accessible by clicking the Bitnami banner or logo at the right bottom corner of an application page.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.