Do you want to add an Icon in the Add to Cart Button in WooCommerce? Of Course, You do that’s why you are here.
Why You should add an Icon is “Add to Cart Button”?
E-commerce is all about User Experience by doing a few similar tweaks. You do not just make your store more attractive and Beautiful especially single product page.
You also increase the chance of getting more sales because of a little better UI.
Ok, Let’s Just Begin
add icon to add to cart button woocommerce
The Easiest ways to add an Icon is Adding Font Awesome Icon with the help of CSS. There are other more complicated ways to do this as well but we will stay away from all the unnecessary mess.
Adding an Icon to Add to Cart Button Via Font Awesome:
- In Order to Add Font Awesome Icon, You need to know the Icon’s Unicode which you can find on the Font Awesome Website(Just search for an Icon).

- Copy the CSS code written below on your WordPress site. (Which You can paste in Child Theme’s CSS file or even better: Go to Appearance > Coustomize> Additional CSS Code and paste it there.
.button.single_add_to_cart_button:before {
display: inline-block;
font-family: FontAwesome;
float: left;
content: "\f07a";
font-weight: 400;
margin-right: 0.5em;
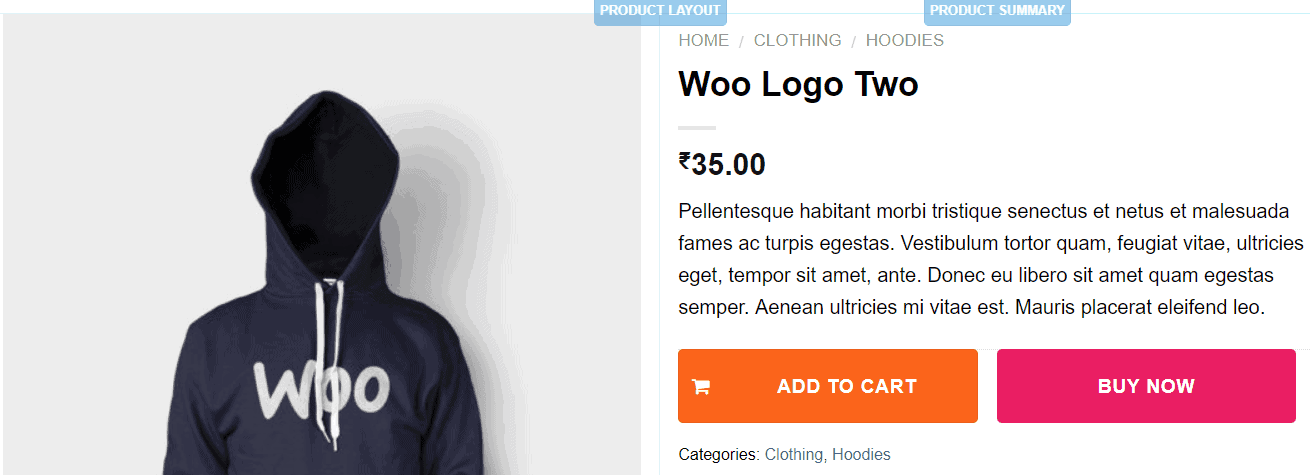
}Magic just happened, You Successfully added an Icon to Add to Cart Button. Here is how it looks like after adding an Icon.

You have to change your button class in the very first line in the above code. Which you can find via “Inspect Element” in the Browser

