Do you want to apply CSS To WooCommerce Product Pages Only and not the rest of the website?
Well, It’s quite simple,
- Apply CSS to product pages.
- Apply CSS for a specific product page.
- Apply CSS on page level with Plugin.
Apply CSS To WooCommerce Product Pages
To apply CSS to all products pages. All you have to do is write single products selector before your CSS code snippet like an example below.
/*This css will work only on product pages for .button selector*/
.single-product .button
{
color: black;.single-product
Apply CSS to only one specific product
In case you want to apply CSS to one specific product on your woocommerce store, All you need to know is the product ID of that product.
You can find the product ID by hovering on your product title from the WordPress dashboard.
Here is the short video, I found on youtube which is little old but still accurate.
After you know the ID of your product,
You can apply CSS to that particular product with the help of a unique id, similar to the example below.
.postid-1992 .button
{
color: black;In the above snippet, number 1992 is our product ID. When we .postid-1992
Add CSS on product level with the help of Plugin
You can also use plugins like simple CSS to add to CSS on a specific page level.
This plugin will add meta box under the post, product or page editor and will only output CSS on the frontend.
In fact, You can also replace the default WordPress CSS editor with this plugin. As it’s like having a full-fledged CSS text editor right in your dashboard.
Also read: Add CSS in Wordpress admin dashboard
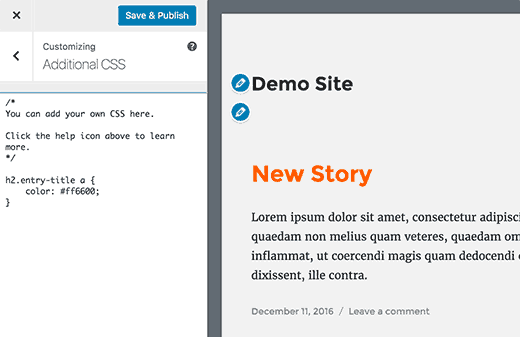
Where to add CSS code
You can add CSS to your site inside the Customizer which you can find in Appearance > Customize > Additional CSS.

You should keep in mind that the CSS added in this area is theme-specific, so if you switch themes, you’ll lose your CSS.


Thanks!
Hello admin,
i want to add a photo below The “ADD TO CART” button . like this :
https://3dmaxfarsi.com/wp-content/uploads/2020/03/add-to-cart.jpg
can you help me how can i do that without plugin ?